Stacked bar chart in react js
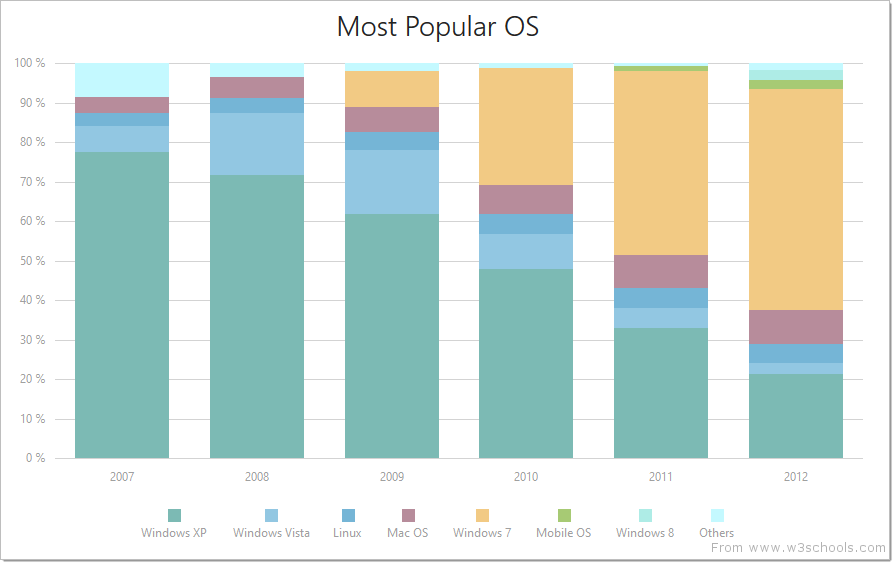
Using the stack property to divide datasets into multiple stacks. Use the verticalAlignment and horizontalAlignment properties of the legend object to specify the legend position in the chart.

Documentation Devextreme Javascript Chart Full Stacked Bar Series
RechartJS is a library that is used for creating charts for ReactJS.

. See the following steps in order to implement the above-mentioned. Creating Line Chart with Chartjs. You can specify the texts position.
Plotly is a free and open. Bar with Negative Values. This library is used for building Line charts Bar charts Pie charts etc with the help of React.
How to Create Google Bar Charts in React Js Application. Passing the reference chartRefand event to getElementAtEventfrom react-chartjs-2 we can extract the indexand dataSetIndex. React Chart Demos Bar Charts Stacked.
React Js Google Stacked Bar Chart Example Tutorial Install React App. Seven examples of grouped stacked overlaid and colored bar charts. Stacked Bar Chart with Groups.
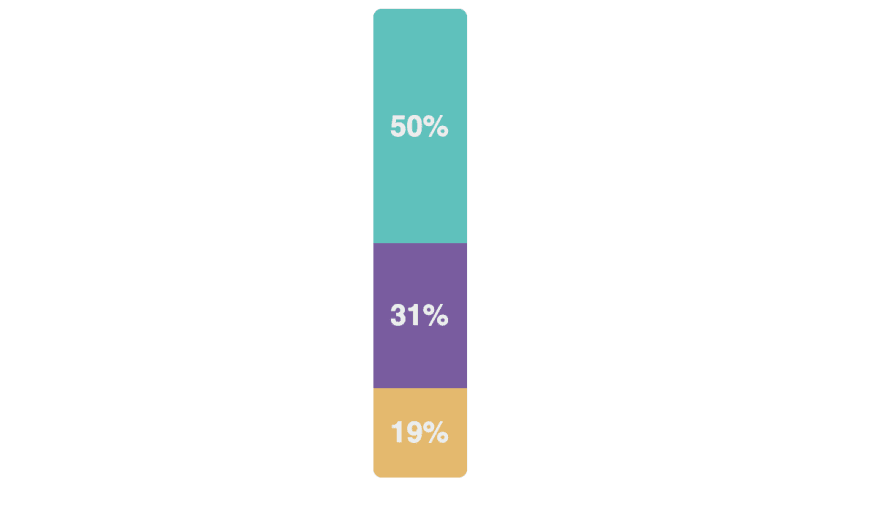
Id like to create a stacked horizontal bar chart component for my React application. Const config type. Stacked Bar Charts are formed by stacking one data-series on top of the other.
Customize Stacked Bar Chart. How to Get the Index and Stack Bar Location. Follow the following steps and create google bar charts in react js app.
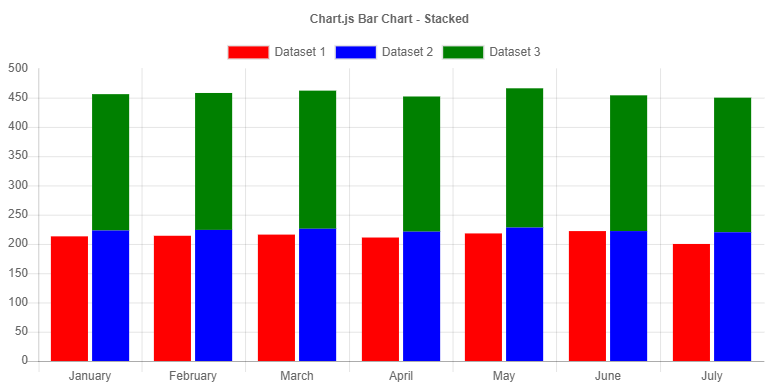
Step 1 Create React App. Config setup actions. I have to create stacked bar chart using react-chartjs-2.
Bar Charts in JavaScript How to make a D3js-based bar chart in javascript. Below example shows React Stacked Bar Chart along with source code that you can try. Rechart JS is a library that is used for creating charts for React JS.
How To Add Google Multiple Series Bar Charts In React js Application. Below example shows React Stacked Bar 100. The create-react-app tag preceded with npx and followed by the project name allows you to install the.
Step 2 Install. Stacked Bar 100 charts are similar to Stacked Bar Chart except that the height of individual bars are rendered as a percentage of the total sum. Simon Game School Logos Simon.
Im really struggling to find a clear answer to this question - especially in React. Easily get started with React Stacked Bar using a few simple lines of JS code as demonstrated below. This library is used for building Line charts Bar charts Pie charts etc with the help of React and D3 Data.

React Bar Chart

Guide To Create Charts In Reactjs Using Chart Js Spycoding

Recharts Bar Chart Stack Order The Unofficial Documentation By Mohamed Abdel Sattar Medium

Simple Bar Chart Written Using React Js React Js Examples

React Horizontal Stacked Bar Chart Examples Codesandbox

How To Build A Simple Stacked Bar Chart With Html Css In React Dev Community

Reactjs Chart Js Multi Stack Bar Graph React Js Stack Overflow
React Column Chart Examples Apexcharts Js

Stack Bar Multi Stack Issue 382 Reactchartjs React Chartjs 2 Github

React Bar Chart Charting For Reactjs
Plotting A Bar Chart With D3 In React Vijay Thirugnanam

How To Create Stacked Bar Chart With Line Chart In Chart Js Youtube

Javascript How To Toggle Entire Group With React And D3 Grouped And Stacked Bar Chart Stack Overflow

Reactjs Vertical Grouped Bar Chart Of Dynamic Columns Using React Vis Stack Overflow
Horizontal Bar Chart React Examples Apexcharts Js

Stacked Charts Fusioncharts

Create A Stacked Bar Chart Using Recharts In Reactjs Geeksforgeeks